THE SINGLE PLATFORM EXPERIENCE ENABLING SEAMLESS SPEAKER ORCHESTRATION.
The ULTIMATE EARS facility app to amplify music experience.
- INTRO -
PROJECT GOAL
Redesign the ULTIMATE EARS app for allowing the hardware and software seamlessly work together to elevate users’ music experience.
MY ROLE
Project Lead and Lead UX Designer.
Contributions: Product Strategy, UI Design, Interaction Design, Motion Design, User Testing, Production.
Teammates: Tiffany Larsen (Lead UX Designer), Andy Barker (UX Group Lead).
PROCESS
Discover > Define > Ideate > Prototype > Test > Production
INSIGHTS
We had had several research projects before kicking off this project. It gave us a better understanding of our users .
OPPORTUNITIES
Based on the researches in the past months, we have the confidence to make this strategy to help us make meaningful product experience for our users.
One App
One single platform experience enabling seamless speaker orchestration.
Direct Control
Restructure the app to better enable platform experience and use data to inform which features should be front and centered.
Saturated Soundscape
Help users create and share immersive sound experiences easily.
Elevated Visual Style
Reset a more exciting and alive look & feel to create an enhanced emotional experience.
UX PRINCIPLES
Discoverability
A pared down, pure and elegant architecture. Every feature is easily discoverable in context, without searching, requiring less actions to get to key functions.
Predictability
Key features are all readily accessible at the top level; Patterns and transitions are consistent across all touch-points. Adopt a crystal clear language strategy.
Clarity
The digital experience has a defined purpose, drawing a distinct line between our capabilities and 3rd parties - We are not a music UI.
Physical First
All key functions are accessible on the speaker, but enhanced by the application.
One Family
Future NPIs work as one family, accessible through one application
Scalability
Flexible architecture that can accommodate both new and legacy speakers in a single location.
Brand Framework
Alive. Positive Irreverent. Creative. Playful. Authentic. Social.
SUCCESS METRICS
Here are the possible metrics in my mind to validate our design.
App Navigation
Users find the app easy to navigate.
Grouping
Users find it easy to group speakers, and they prefer the permanent speaker groups over ad-hoc groups.
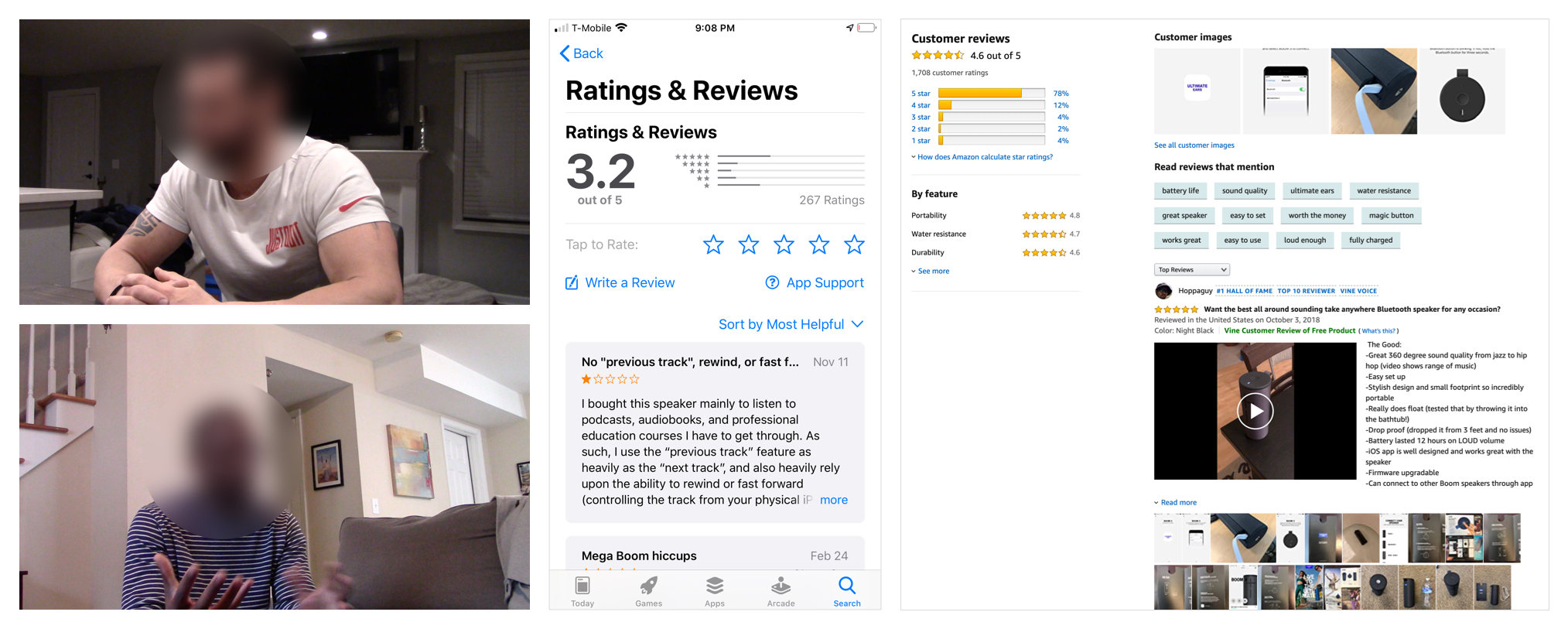
General Ratings
Amazon rating: 4 stars out of 5.
App Store and Google Play ratings: 3.8 out of 5.
DEVELOPMENT ROADMAP
RC RELEASE
https://www.youtube.com/watch?v=-VThp2uHcXw
Although it hadn’t been released eventually. But the design concept survived. It was accepted by Logitech Gaming group when I worked on the mobile app for a Logitech G earbuds. Here are the screenshots. Link.
- EXPERIENCE DESIGN -
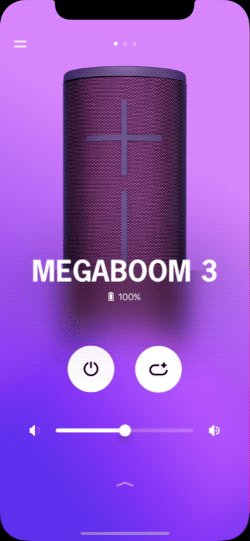
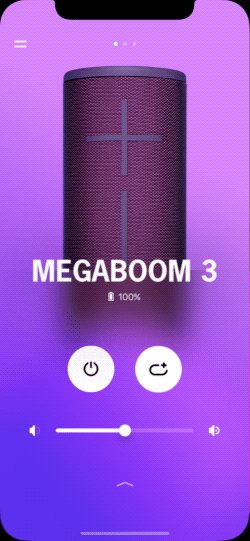
DIRECT CONTROL
Learning
Through the previous researches, we understand why users use our app.
Prioritized User Goals
1. Set up speakers (WiFi speakers) and speaker features. Set it and forget it.
2. Remote power speakers.
3. Group speakers for the immersive sound experience.
4. Configure speakers.
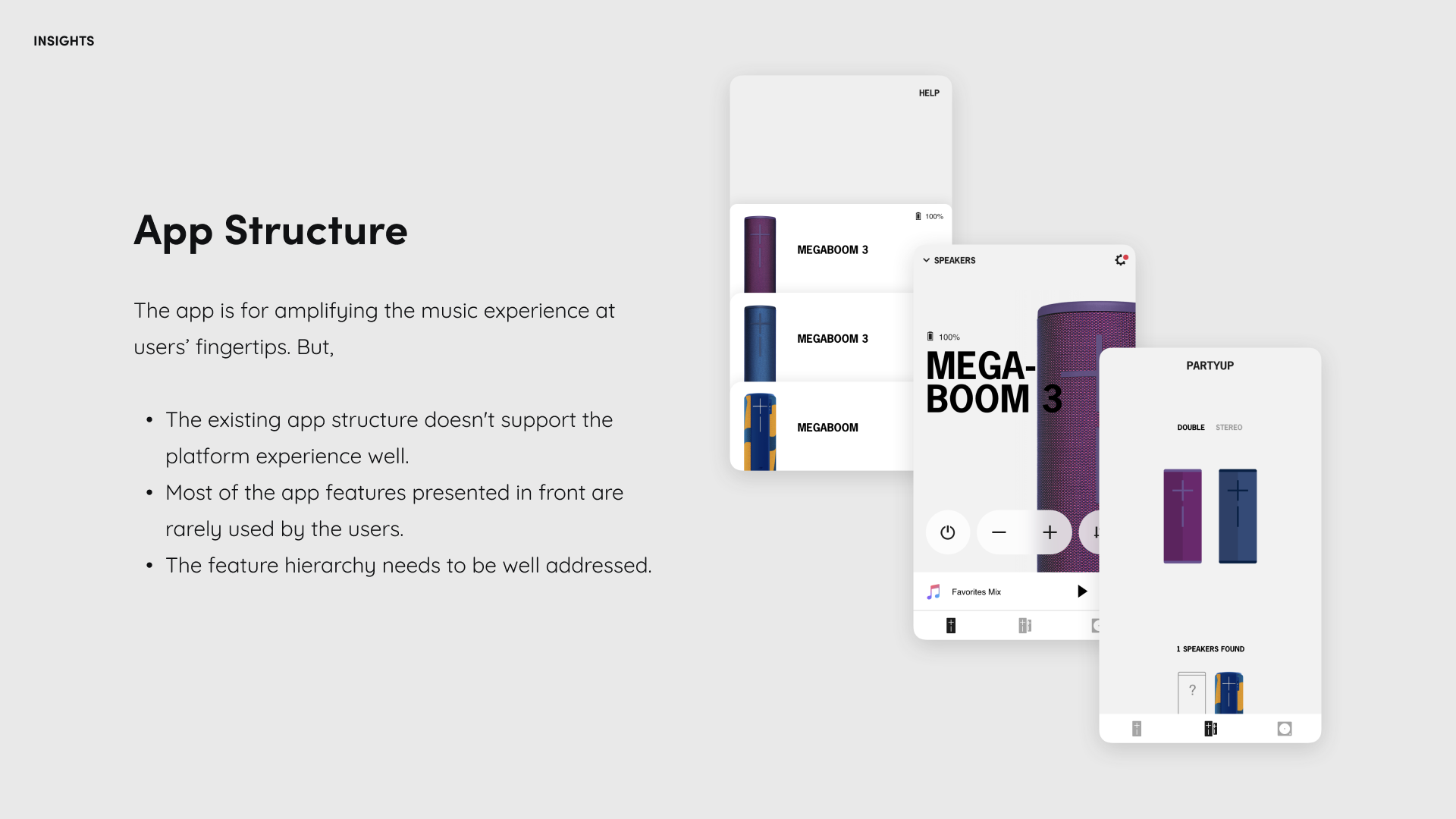
Challenges
The structure of the legacy app does not provide sufficient support for the desired experience.
Cumbersome Journey
To access speaker features, users have to go through the speaker list screen.
To switch between speakers, users have to bounce between speaker list screen and speaker screen.
To access the additional speaker features and configuration settings, users need to tap on the gear icon located at the top right corner. (Users often mistook it for the app's settings.)
Overwhelmed UI
The features are scattered and piled up on the screen without a carefully defined hierarchy.
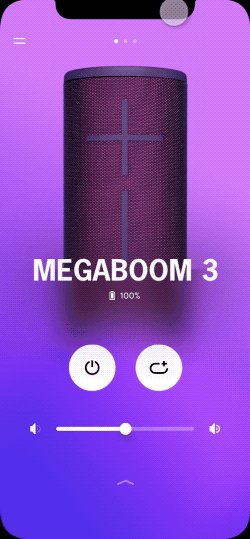
Solutions
To better help users achieve the prioritized goals, we came up with this new structure.
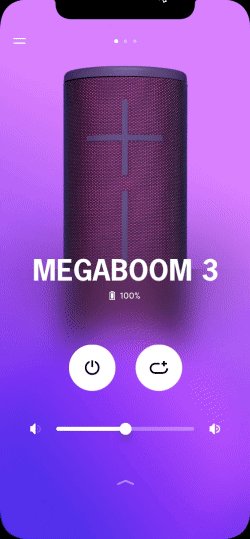
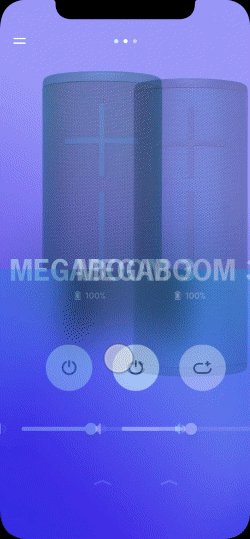
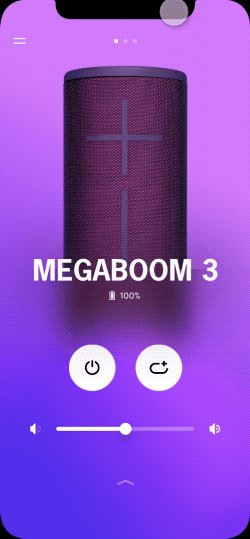
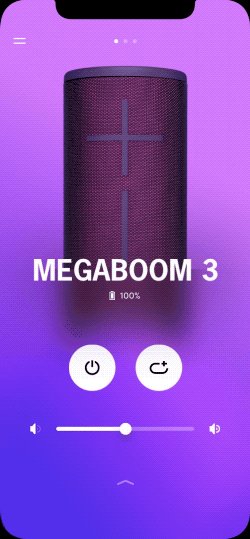
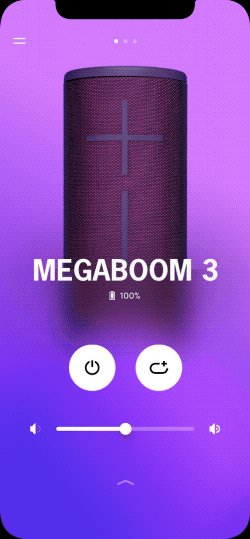
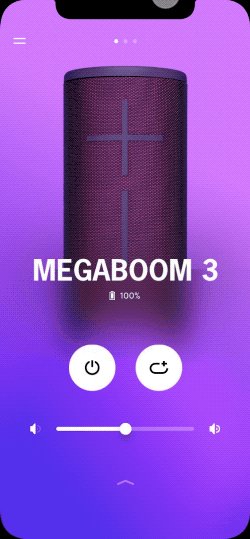
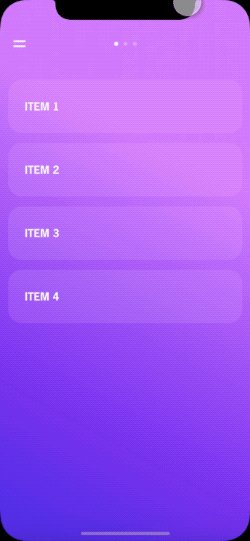
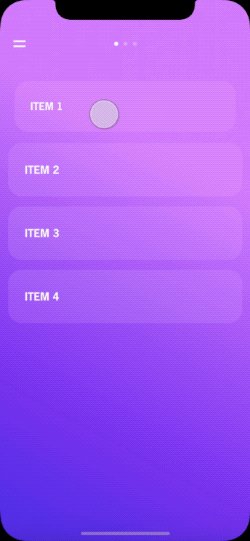
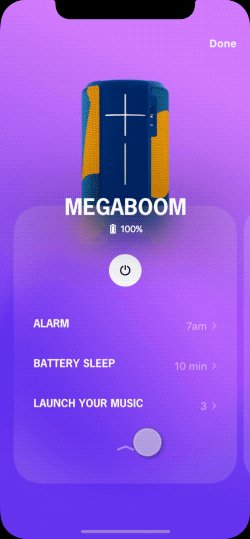
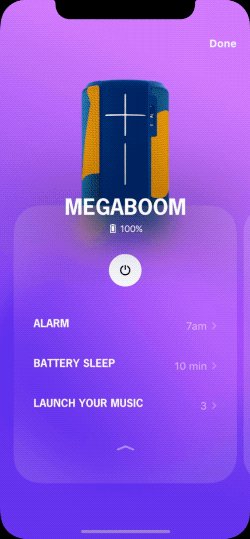
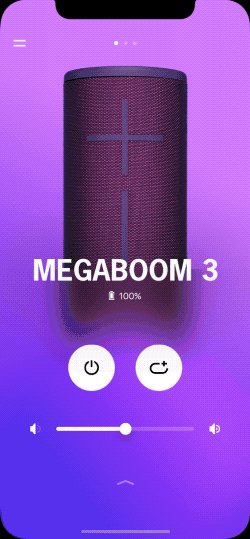
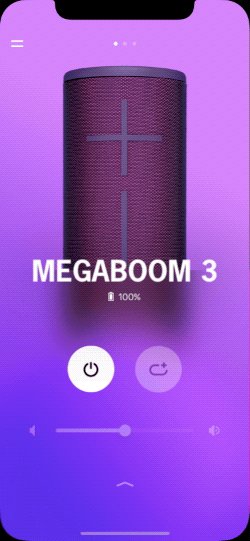
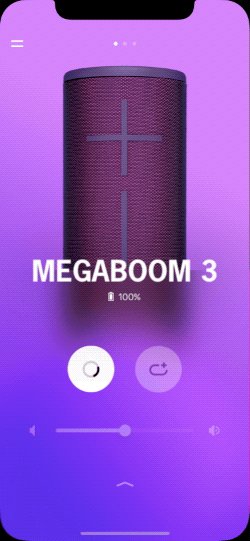
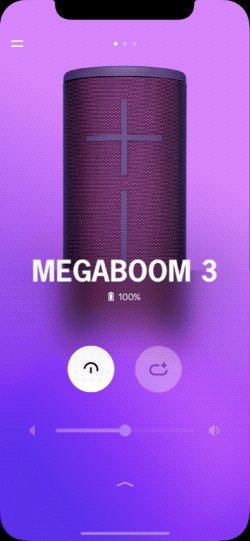
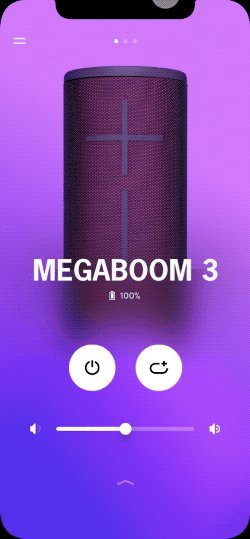
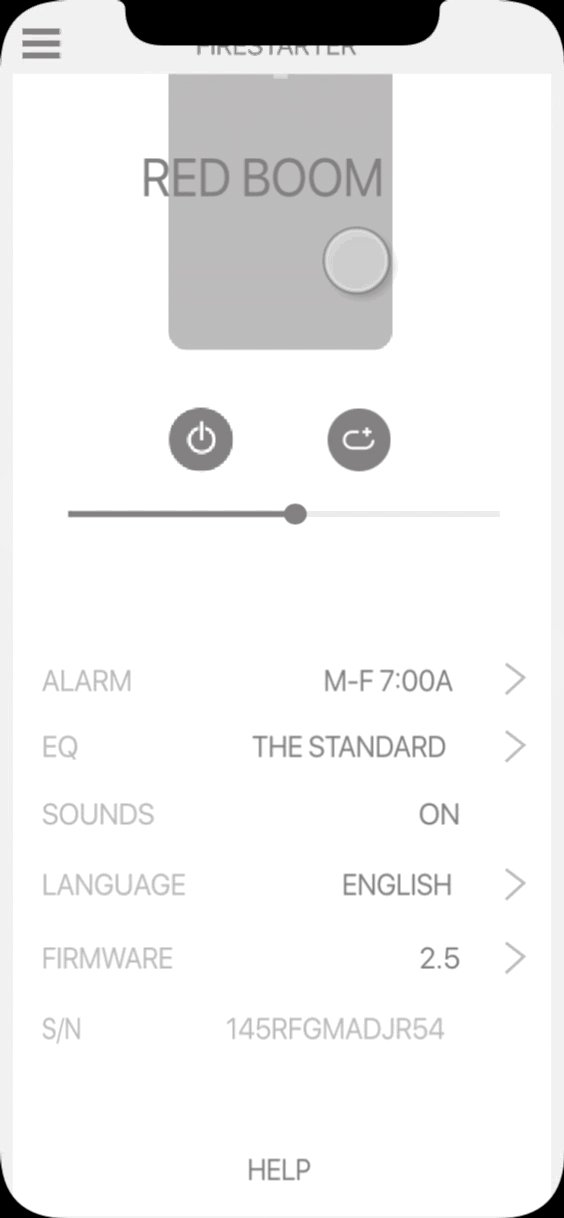
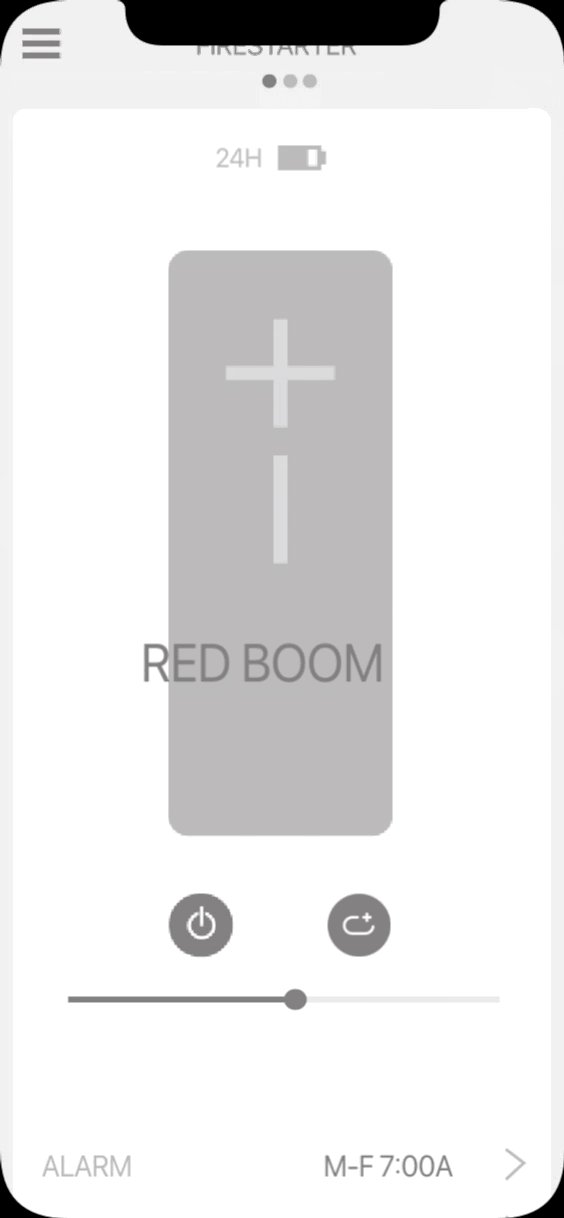
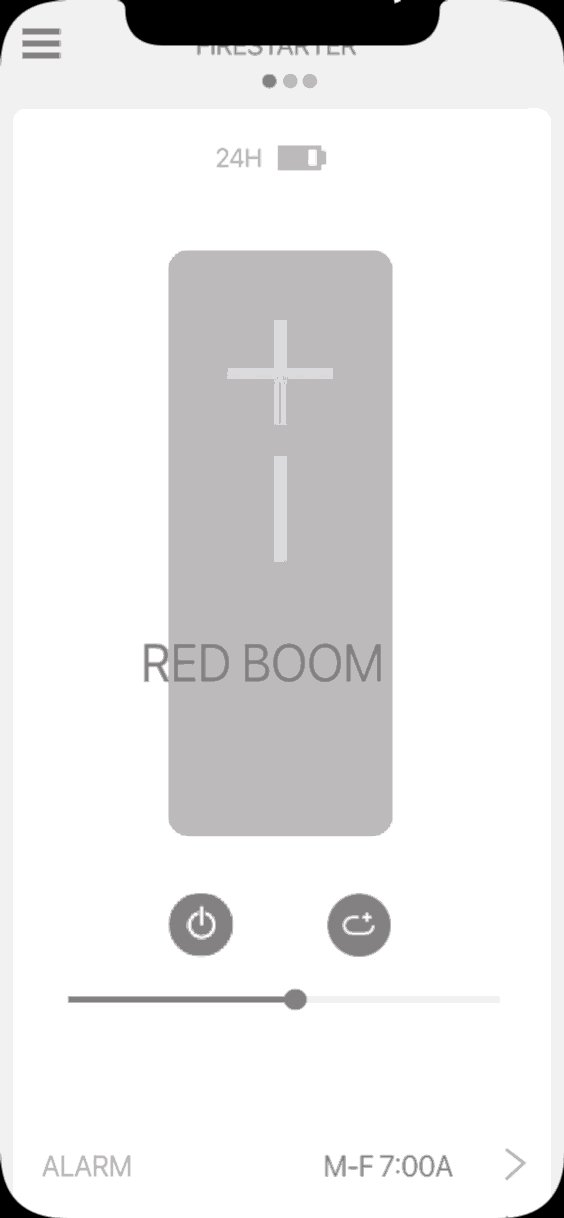
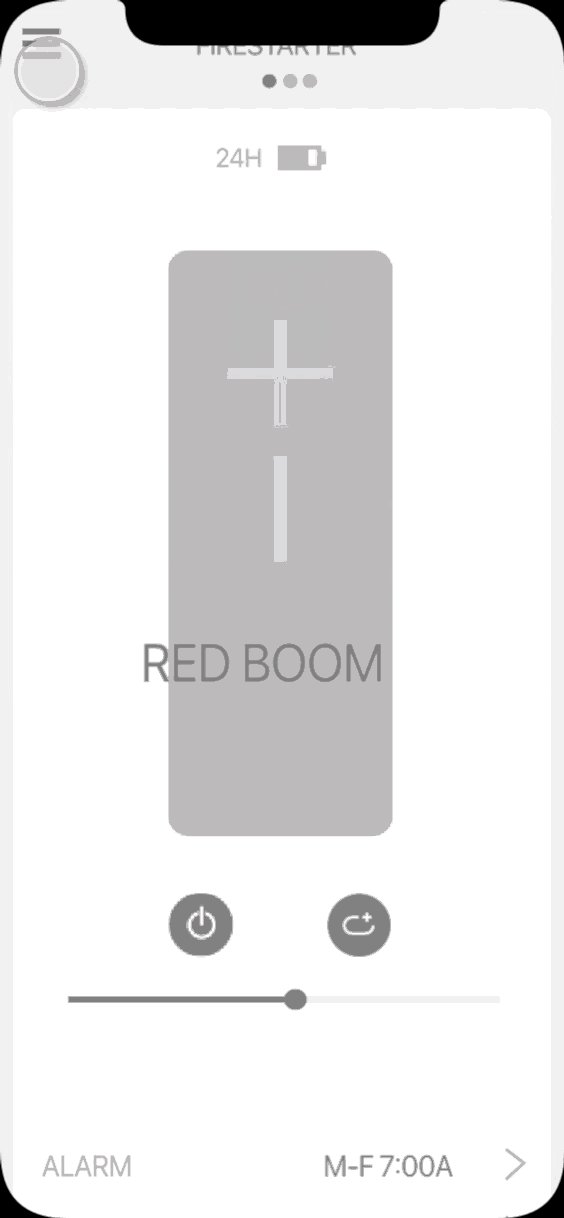
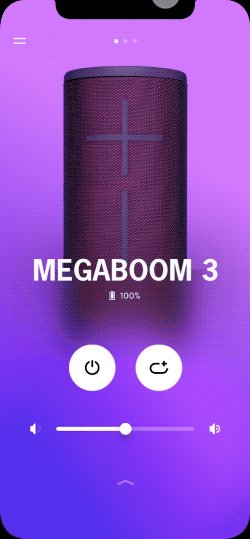
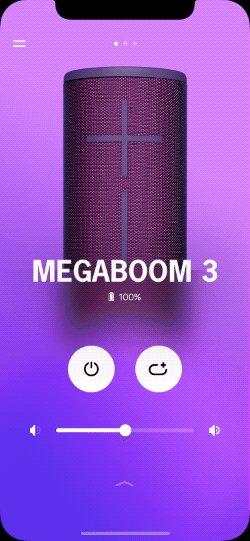
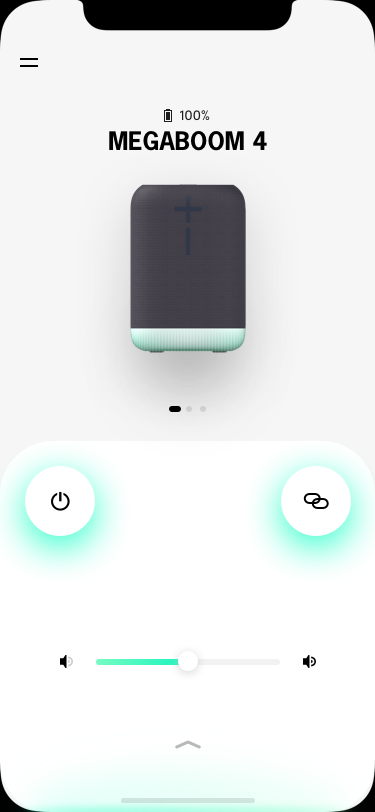
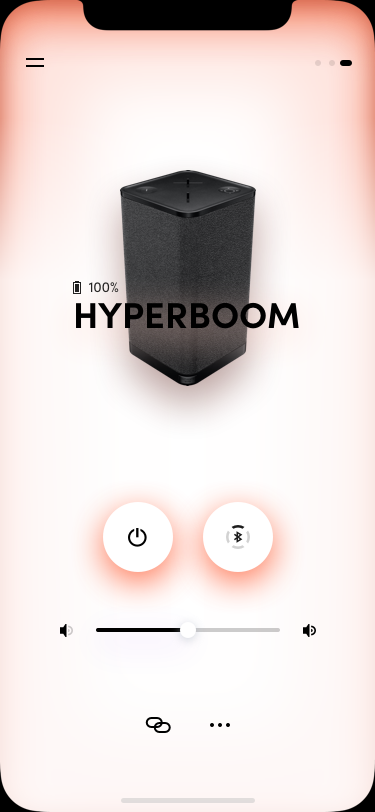
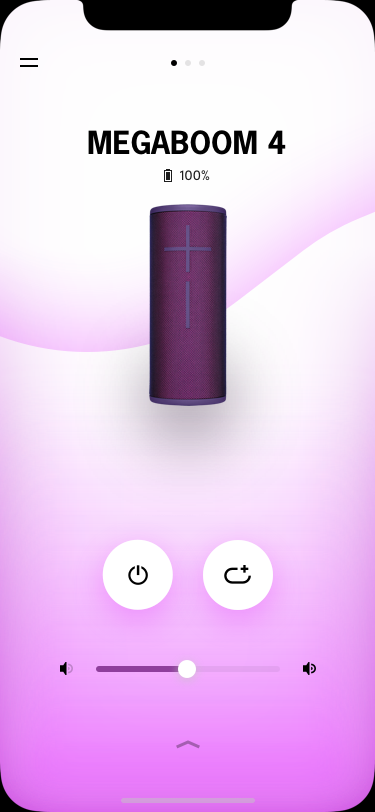
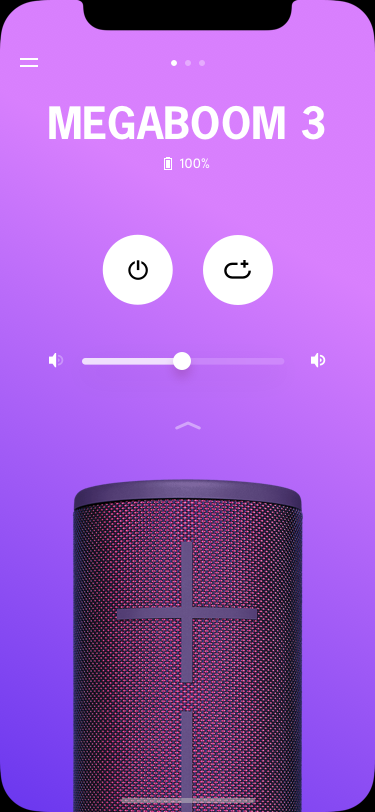
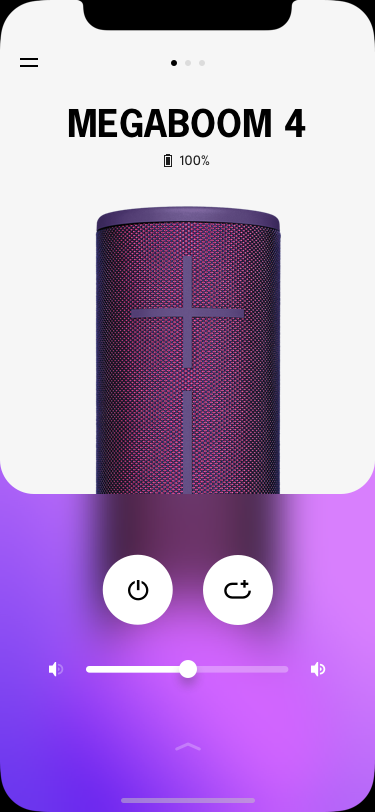
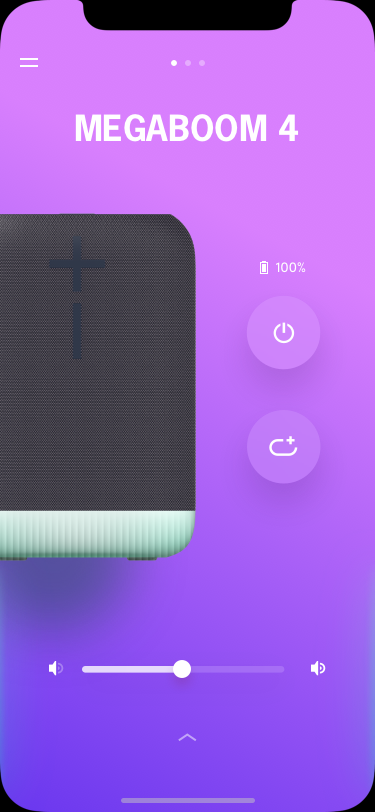
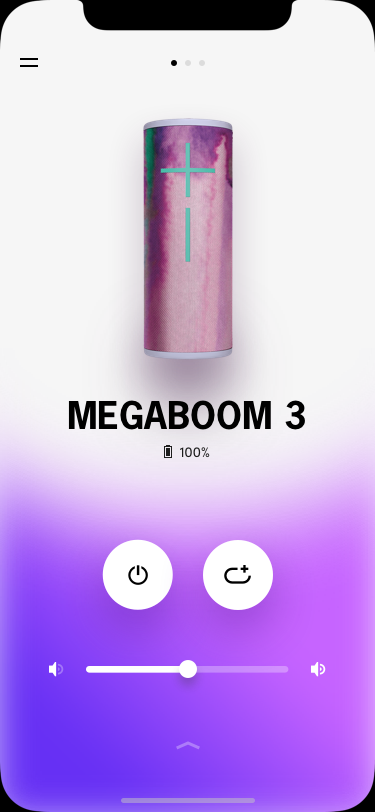
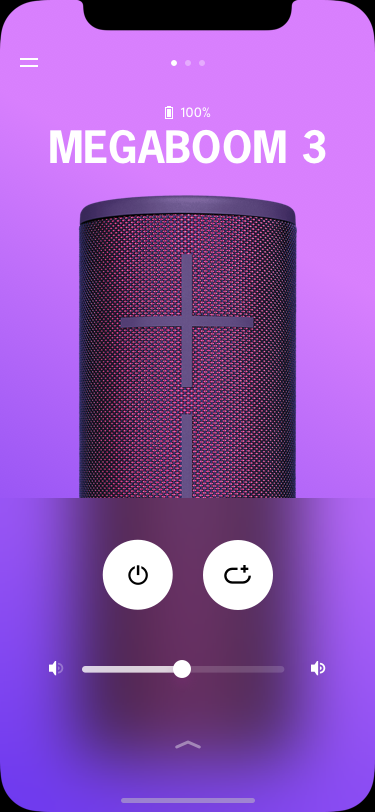
Flat App Structure
Easy jump between speakers by swiping horizontally (x-axis).
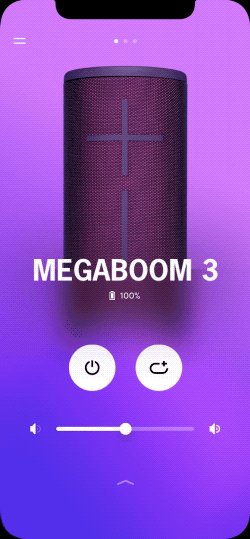
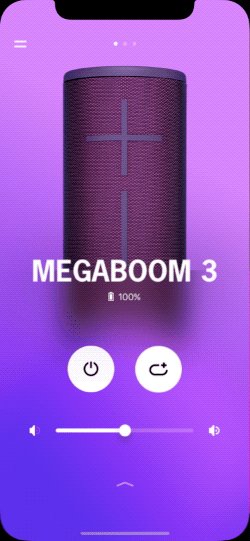
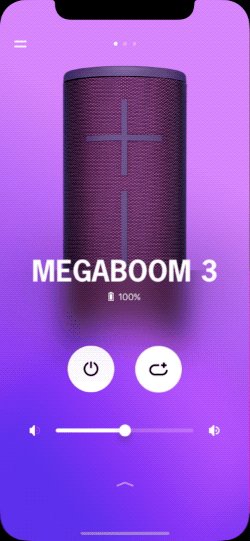
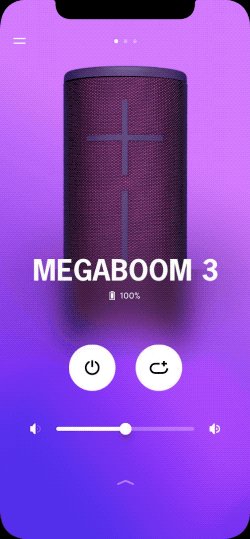
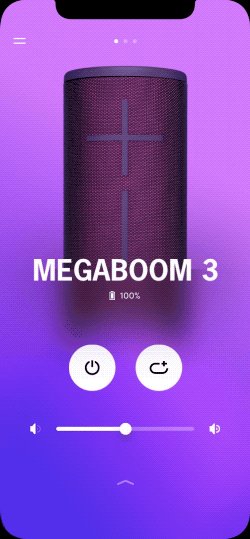
Meaningful Hero Features at the Forefront
Remote Power. The most used feature.
Grouping. The transformative feature that provides benefits to both users and the business.
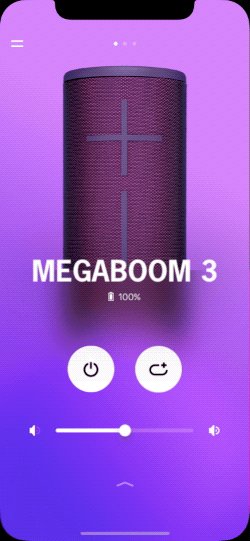
Volume. The must have.
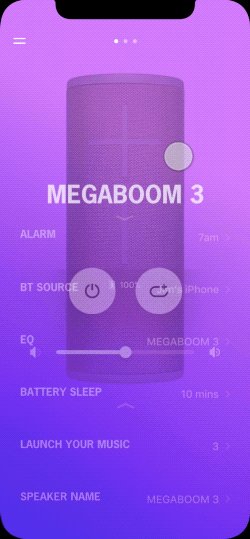
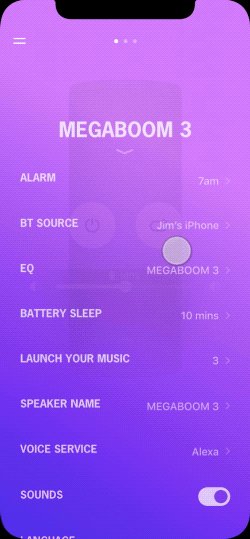
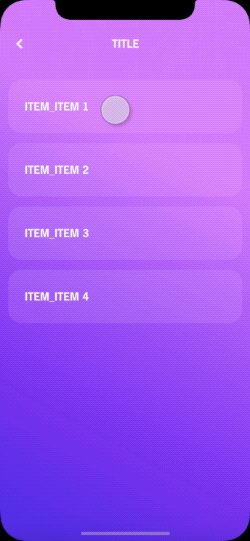
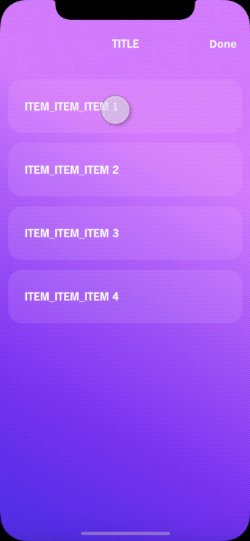
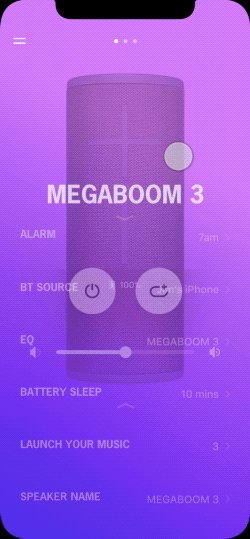
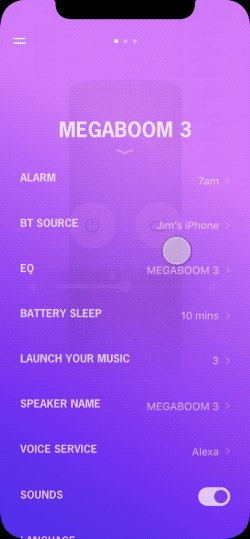
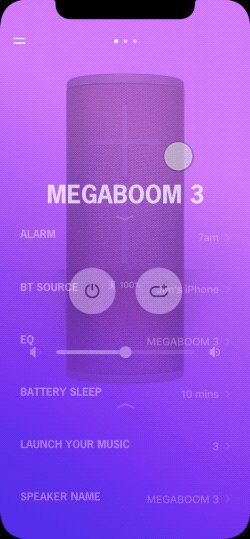
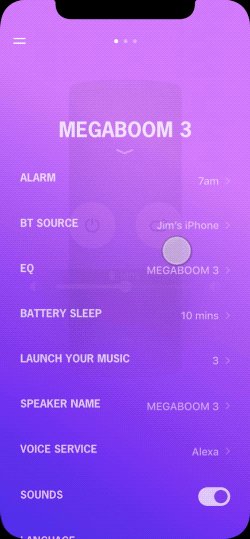
Easy Access to Additional Features
Swipe up (y-axis). They will show up.
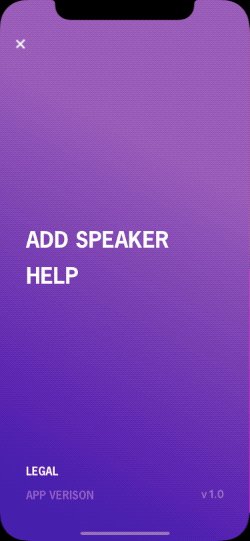
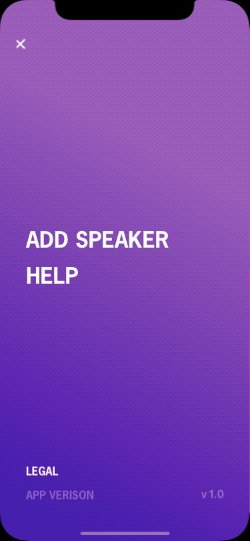
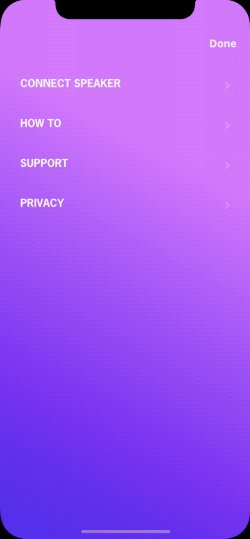
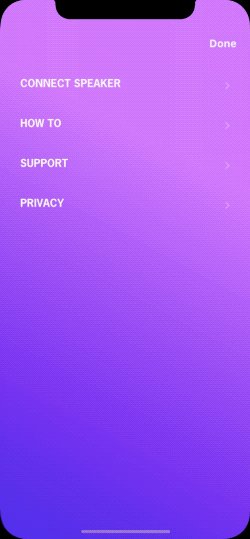
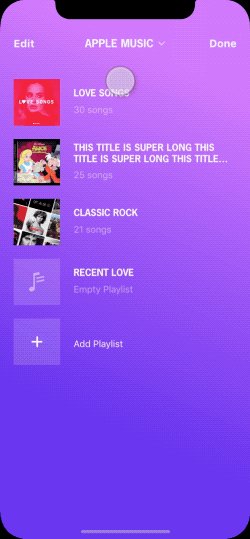
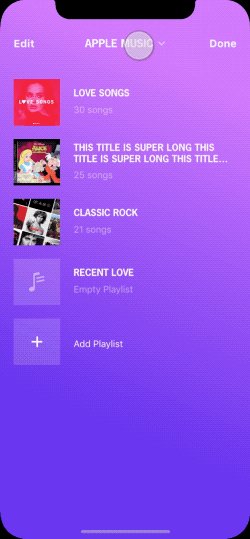
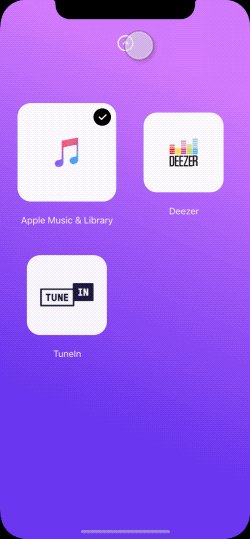
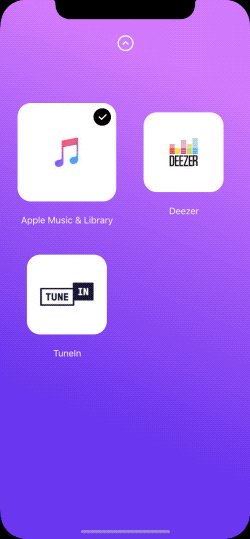
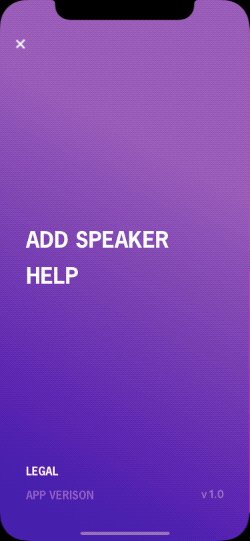
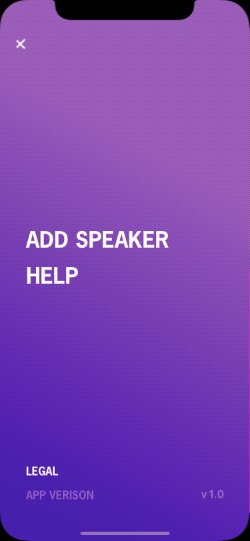
App Settings
Tap Menu icon. Global level features (app features) come from the z-axis.
Effortless Interaction
The primary features are reachable by thumbs. Accessing the global app features needs more effort. But they are much less used by the users. It’s fine to put it at the top left corner.
Rationalized UI Structure
By carefully defining the UI structure, users are able to quickly access the information they need and take appropriate actions.
GROUPING
From a business perspective, the company aimed to increase speaker sales among both existing and new customers. They looked into the home speaker market.
Based on our understanding, a significant number of our users primarily use their speakers at home. Hence, improving the home speaker experience would greatly benefit our users.
Under the help of our Consumer Insights team, we had research and gained a deeper understanding of the home speaker users. We believed that speaker systems (speaker groups) would be a solution that could provide benefits to both our business and our users.
Insights
“I want music to follow me within my house.”
“I want bigger music zone for parties.”
“I want immersive sound.”
Challenges
The legacy speaker grouping experience is cumbersome.
Solutions
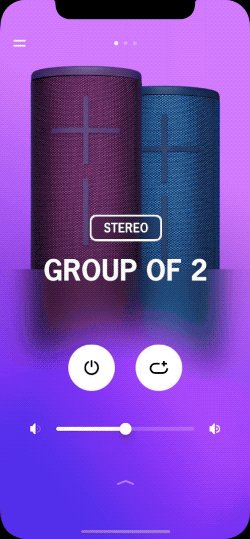
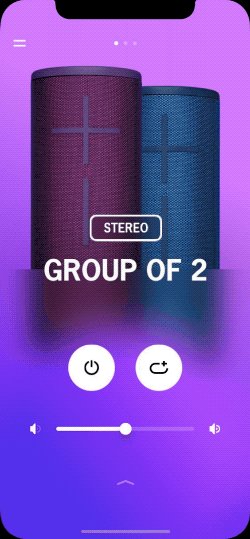
Permanent speaker group.
Based on what we have learned from the users through the in-field researches, we prioritize the needs of permanent groups. “Group it and forget it”. Users only need to group the speakers once. For the next, just one tap, the speakers will come back to the group.
Play music on any speaker.
A new model that allowed users to connect to any speakers within the group to play music on the group. Users didn’t need to figure out the broadcaster anymore. Guests will be able to play their music on the speaker groups easily.
Group speakers without the app.
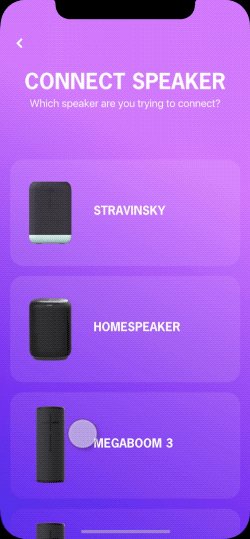
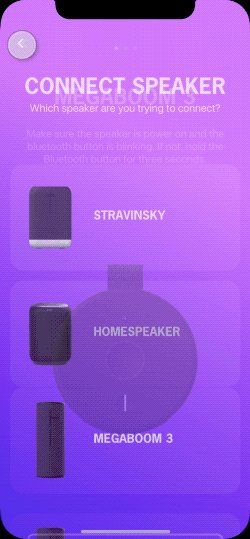
A dedicated grouping button for the next generation speakers. Users could group the new gen speakers without using the app.
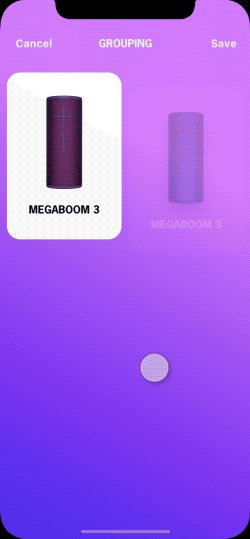
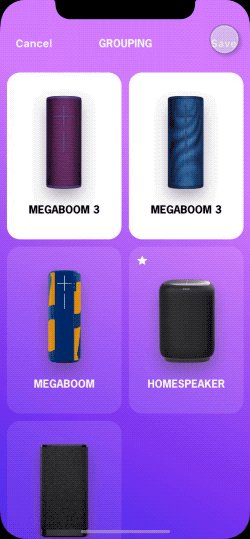
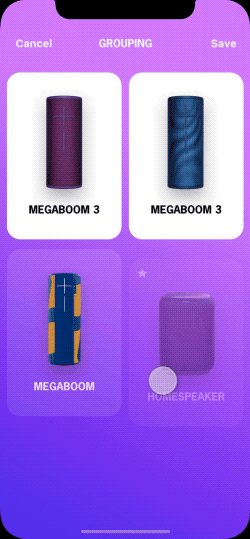
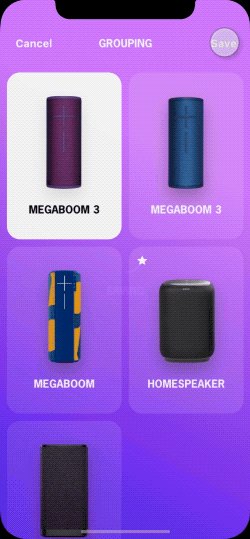
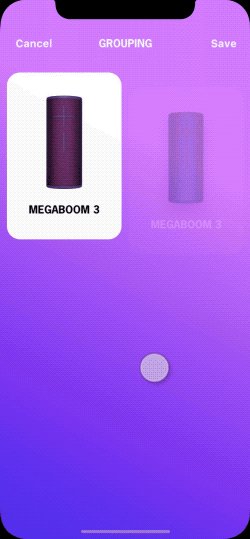
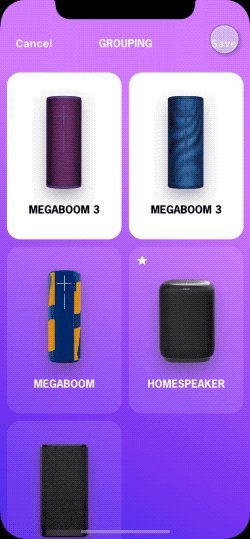
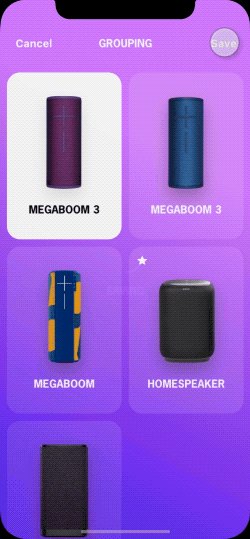
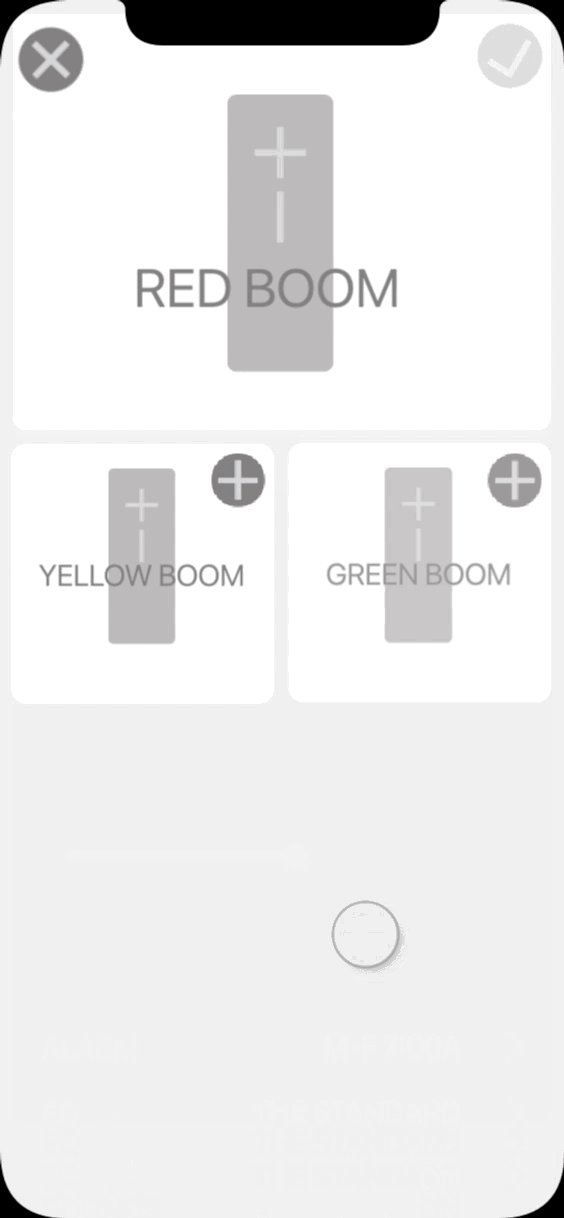
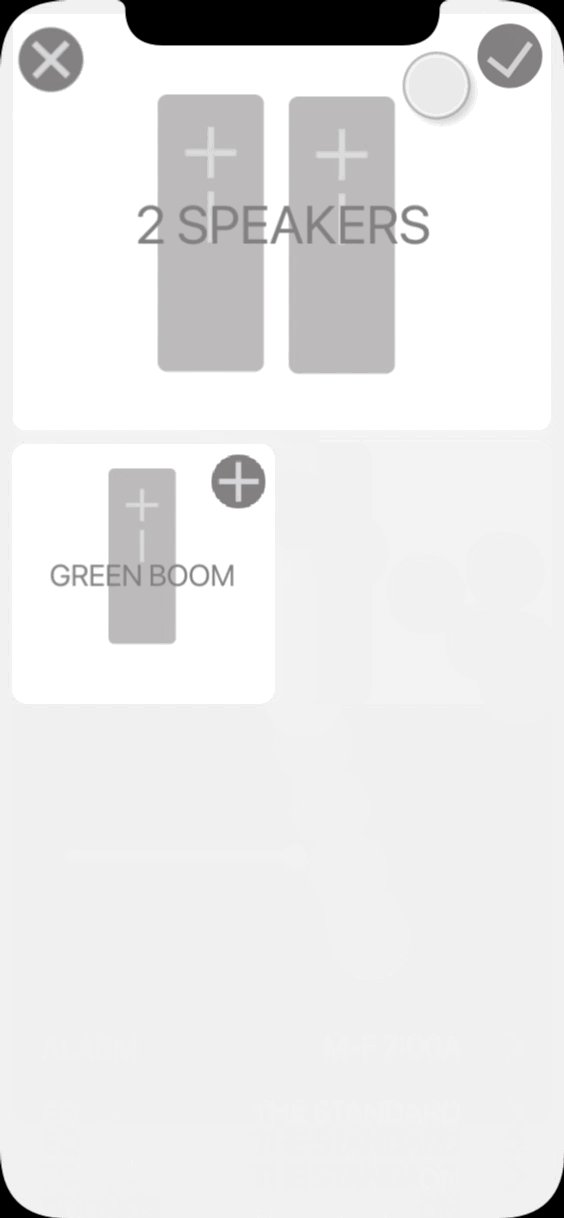
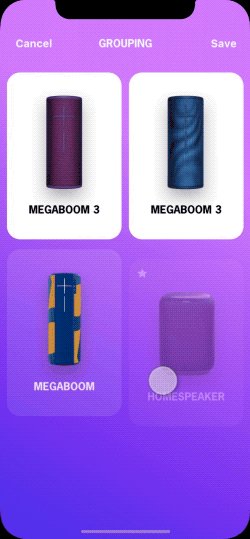
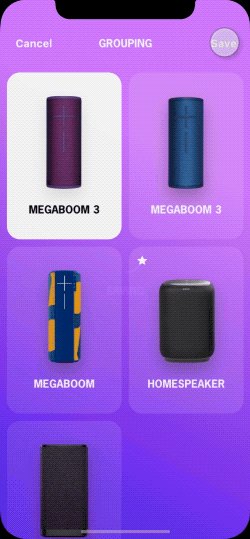
Easily group speakers via the app.
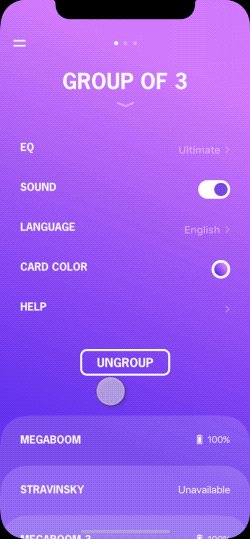
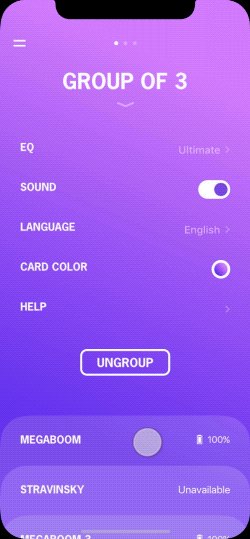
Redesigned the grouping UI for the app which was very easy use.
Experience
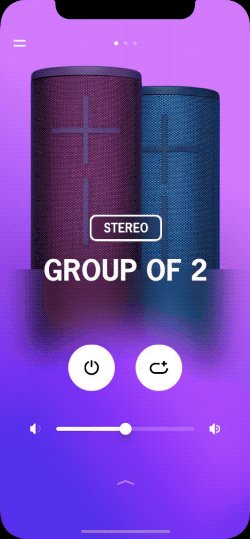
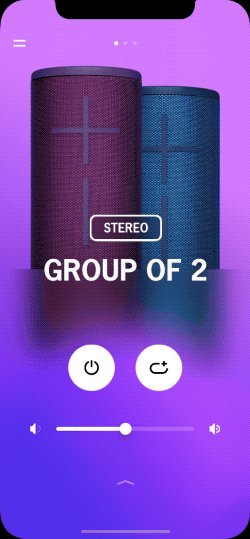
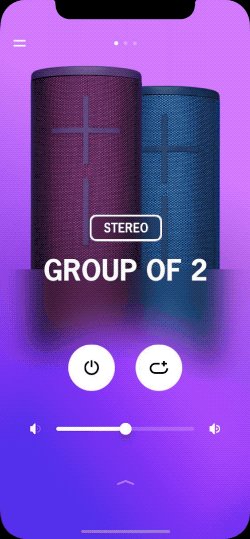
The working prototype
The app experience
Easy to group through the app
Instead of using a configuration list (such as Sonos or Apple’s Airplay 2), we'd like to make the user interface more engaging and delightful.
The speaker group is permanent. They just need to group them once.
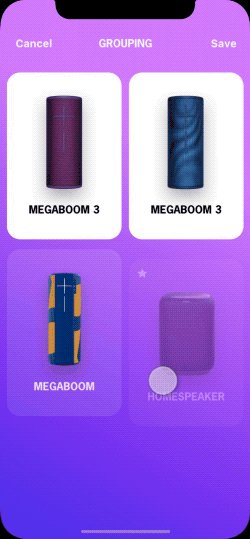
Easy to ungroup
For users that only need temporary groups, they can easily ungroup them.
ELEVATED LOOK & FEEL
A meaningful product experience should have a clear reason for being, fine tuned usability, and resonating aesthetics.
Visual experience plays a big part in. It helps the product connect with users emotionally. To have deeper connections with our users, we’d like to resonate with them through the app’s new look & feel.
To better service that, we must ask ourselves WHAT DO WE STAND FOR. We should proudly present ourselves, advocate and celebrate what we believe in. Quoted from Brand Guideline, “WE EMPOWER YOU TO SPONTANEOUSLY TRANSFORM YOUR WORLD WITH MUSIC”. Per the brand guideline, the brand should have these characters, ALIVE, IRREVERENT, CREATIVE, PLAYFUL, AUTHENTIC, SOCIAL. I started with presenting multiple visual directions and eventually, we aligned on this final concept: This Is Me. Ultimate Ears!
Challenges
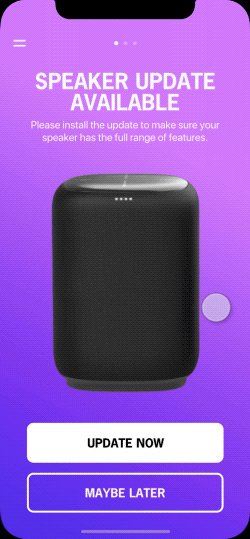
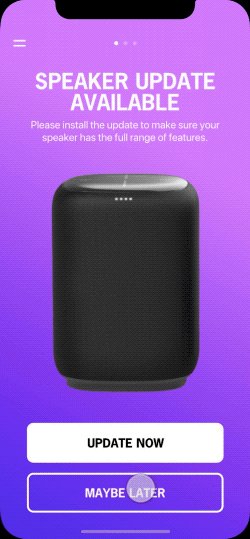
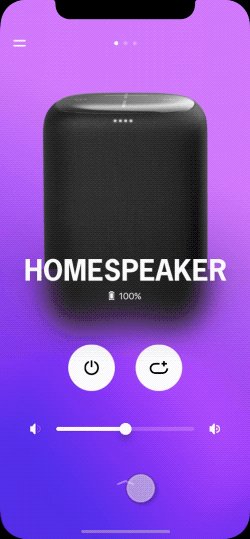
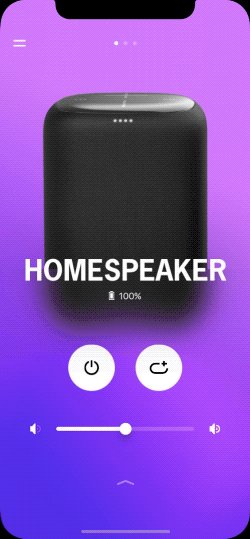
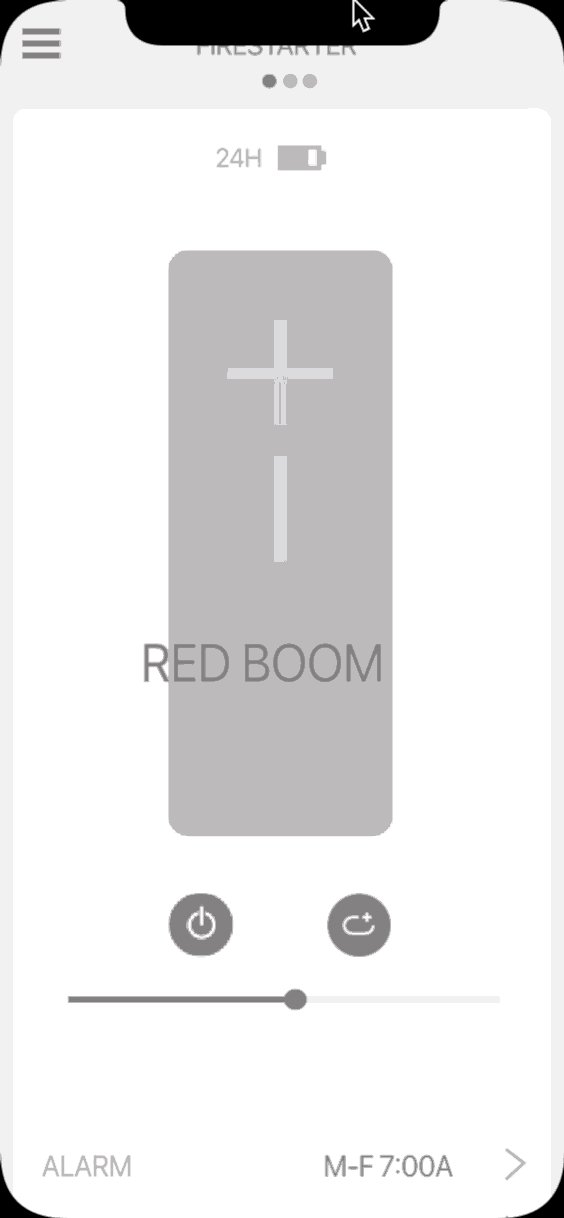
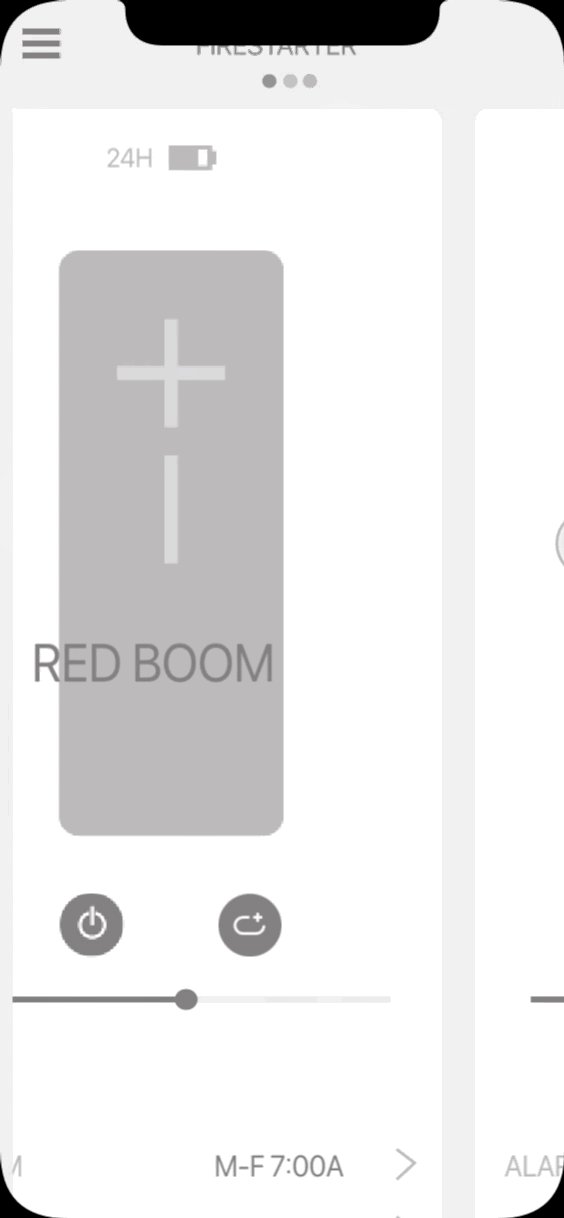
As the legacy app look & feel (as shown in the screenshots on the left) is over calm and quiet, we’d like to present ourselves in a more energetic and exciting vibe.
(Sadly, the legacy app was also designed by me…)
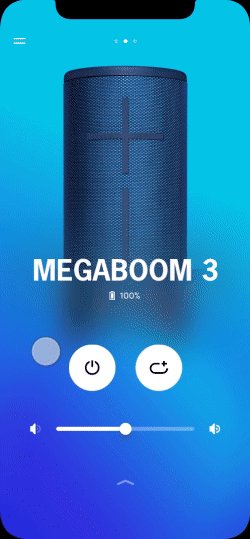
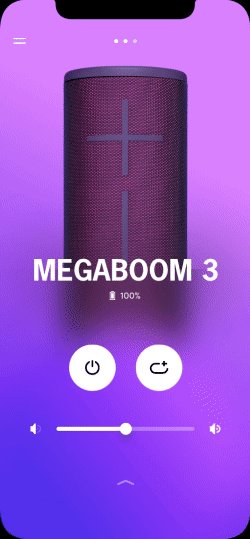
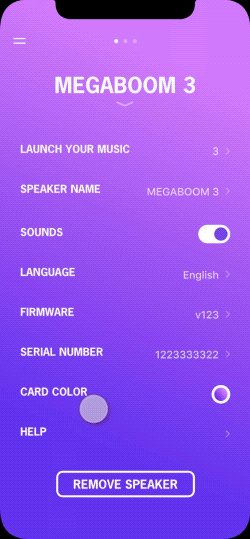
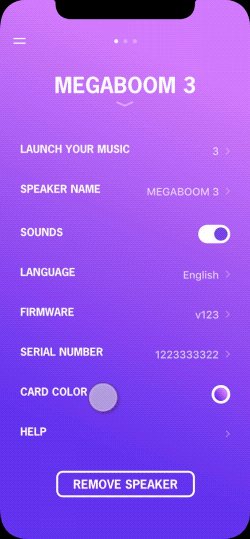
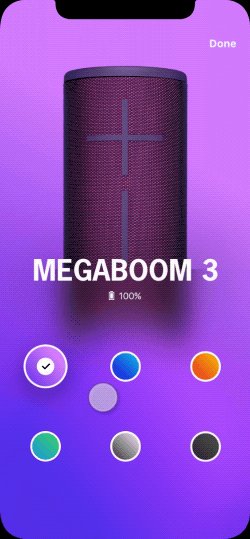
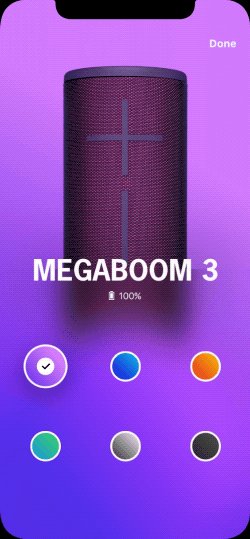
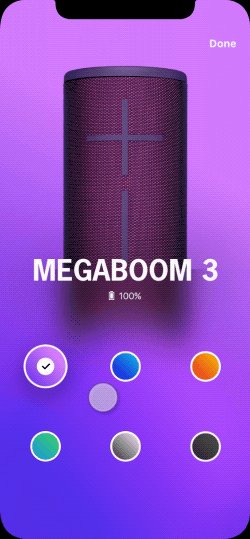
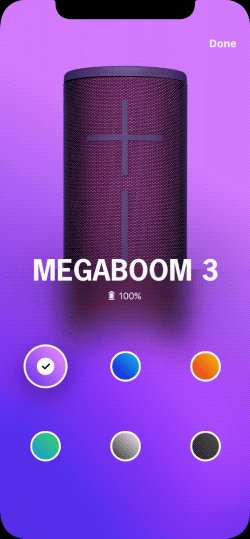
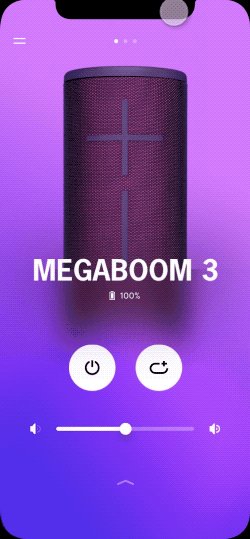
New Concept: This Is Me. Ultimate Ears!
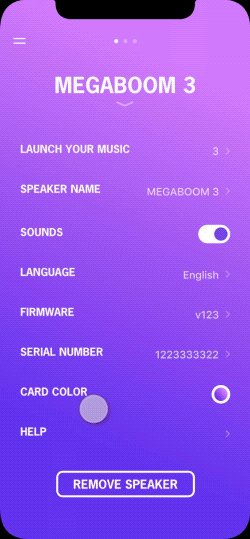
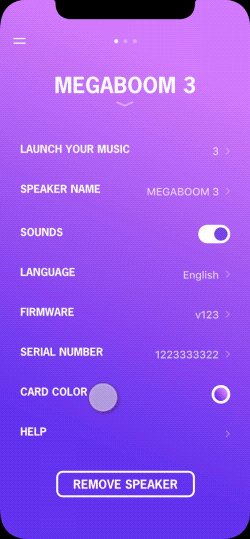
Except for the purple theme, there are the other 5 colorways that the users can choose from. The rest colorways will be automatically applied to the newly added speakers.
Easily change the background color in the settings.
INTERACTION DESIGN EXAMPLES
I was the visual UX for this project. I had a interaction design partner. But we still inherited a lot of old flows from the old app which were designed by me. Here are some examples that I handed off to the engineers.
STYLE GUIDE
Here is the one that is handed off for production.
- PROCESS DOCUMENTATION -
DIRECT CONTROL
Prototype & Testing
We made several prototypes for internal reviews and feedback. Then we went for an user testing with the one we aligned on. Here are learnings from the user testing.
✔ Switch speakers
Users naturally swiped the screens to switch speakers.
! Find other speaker features
Users don’t know there are more items at the bottom. However, most users eventually figured out. They naturally brought up the solution: use an arrow to indicate swiping up.
✔ Group Speakers
Users don’t know what the grouping icon means. But they figured out after getting into the grouping screen.
✗ Ungroup Speakers
Users couldn’t figure out how to ungroup speakers as the UI is too hidden.
Iteration
Based on the learnings from the user testing. We iterate our design with the Hi-Fi UI mockups.
An arrow at the bottom.
Users swipe up the screens as they see it.
Less “playful“. But still fun to use.
We finally aligned on the more straight forward version although less playful. Users can clearly know how to ungroup speakers.
We tested again through the new prototype with the Hi-Fi mockups. The feedback is very positive. We decided to move forward with this design. And we also decided to add tooltips to help users get familiar with the app better.
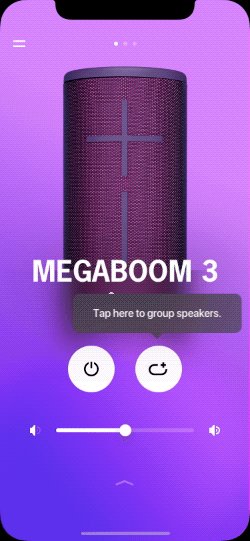
Tooltips
For the first time that users come to this screen. Tooltips show up to help users get familiar with the app.
The Other UI Explorations
UI explorations coming out from the process.
GROUPING
Based on the understanding of our users' real needs and experience, I created storyboards to help the team discuss and prioritize the hero use cases.
We had massive discussion on the hero use cases. We used to prioritize ad-hoc groups for ad-hoc parties. That was why the groups dismissed when turning off the speakers. But as the business goal changed, we finally aligned on the PERMANENT group for sound system which was a new opportunity for our business.
Primary Use Case
Other Use Cases
However, the design still can support these use cases.
Solutions
Group speakers without the app (the chosen one)
We brainstormed multiple solutions for grouping speakers without the app. Considering feasibility and the prioritized use cases, we chose this one as the FINAL SOLUTION as it can help users easily group speakers and ungroup speakers for both permanent and ad-hoc needs.
Here are the other interesting ideas that were killed.
The working prototype for the selected solution.
The other UI explorations for grouping speakers.
Multiple UI solutions coming up from the process.