Let me take the card for flight ticket as the example to show my design process.
1. Selected information for narrating a card.
The information contained by an avatar is richer than an icon. It shows “A xxx from xxx”, which can clearly narrate the card.
The flight icon expresses a flight ticket, while the avatar expresses a flight ticket from a specific company. If there are 2 flight cards are laying together, users still have a chance to recognize them. That's why I choose avatars as the main narrators.
Comparing with Google's.
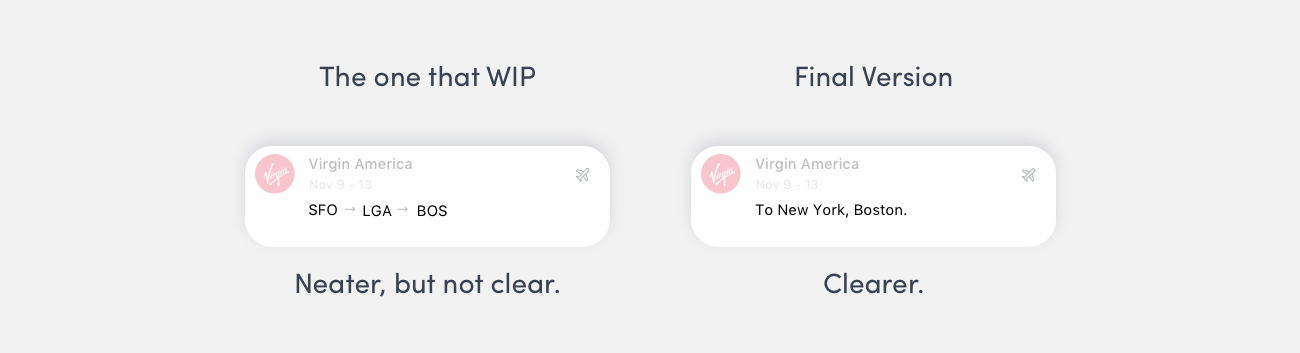
How to describe the journey?
2. Designing the card based on users goals (scenarios).
I defined 2 typical scenarios that users check the flight ticket card:
+ Scenario_1: For adjusting reservations. Do you remember the conversations that you have with the customer service for reschedule your flight ticket? That's why that the informations are in that order. Knowing the confirmation number and the phone number of the airline company is the first step to access their goals.
+ Scenario_2: For checking flight information. Help users focus on the core information by visual hierarchy. (Date, Time, Flight Number)
Flight numbers are the keys to check more flight information. Such as updated schedules, terminals. That’s why they are the most emphasized.
Compare with the original email.